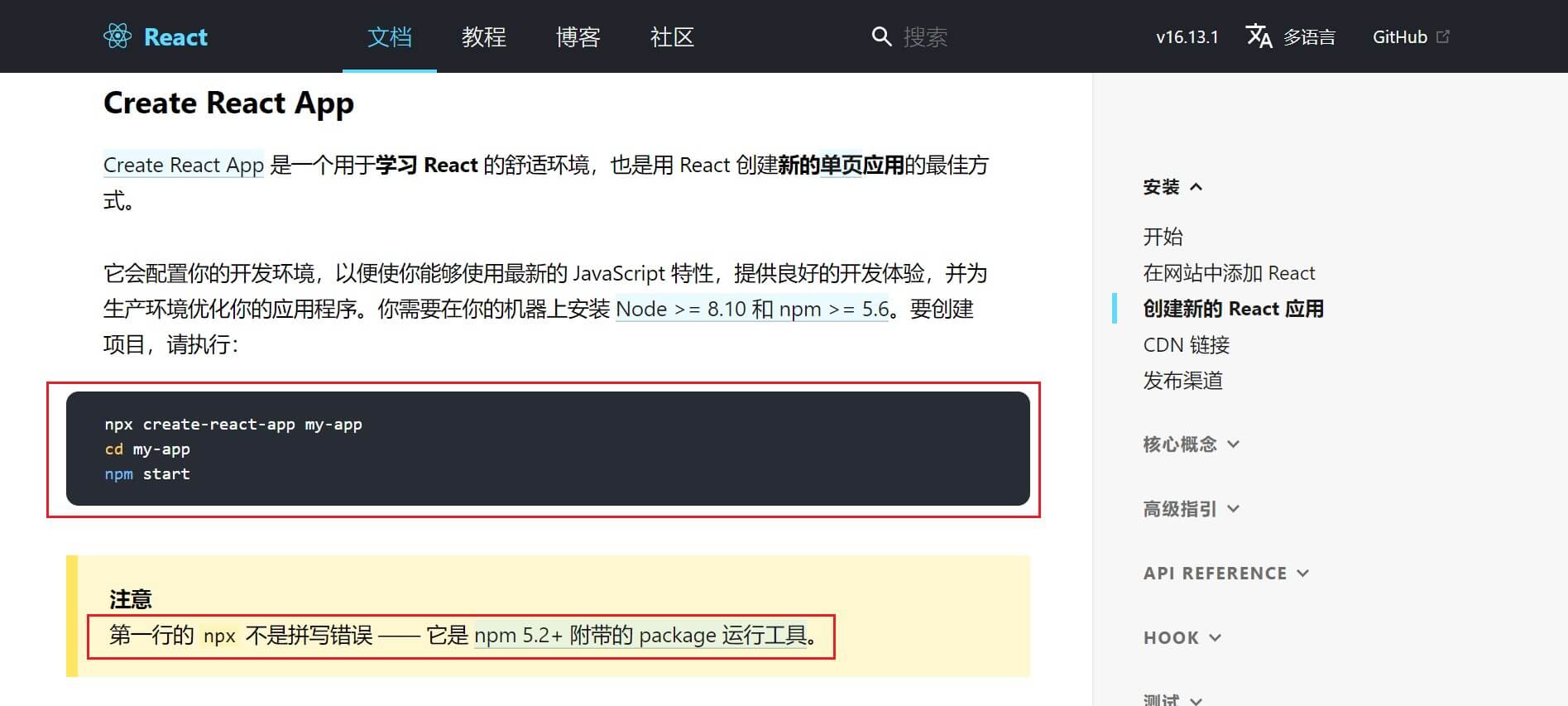
首先当然是打开React官网,跟着文档和入门教程先跑一个app试试

创建app的命令行语句居然和我们平时敲的npm不一样,官网用的npx
官方文档还贴心的提示了这不是拼写错误,而是npm 5.2+ 附带的 package 运行工具
所以npx到底是啥??
可以参考阮一峰大大的教程
教程中提到了React为啥用npx,是为了避免全局安装模块

虽然Node自带npm模块,可以直接使用 npx 命令。但是我怕万一不能用,那我就先手动安装一下
cnpm install -g npx
如图即安装完成

然后跟着官方文档敲下了命令
npx create-react-app my-app
# 问题

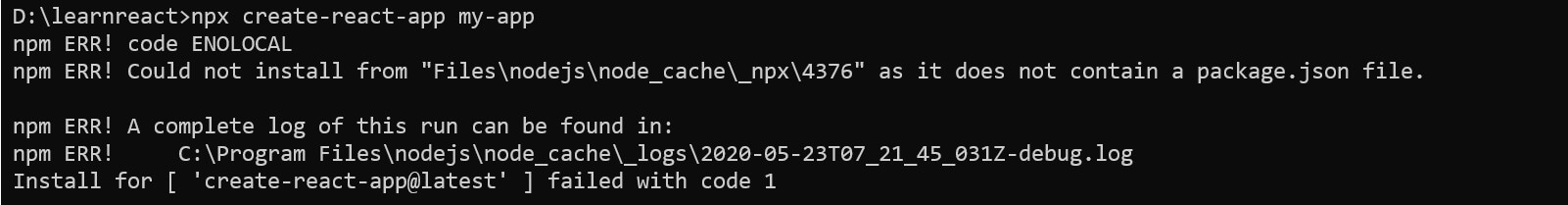
敲下后就报错了
仔细一看似乎是因为我安装node的路径中存在空格,安装路径是默认的,安装在C:\Program Files\nodejs,从报错中可以看到是因为不识别空格所以路径在Files被截断了导致路径错误。
# 解决方案
# 一是参考网上有个大佬的解决方案windows下create-react-app 升级至3.3.1版本踩坑记

# 二是重装node.js,安装路径换成没有空格的即可
我选择了第二种,因为本来自己node默认装在C盘后续添加全局模块可能会导致C盘越来越满,重装node虽然麻烦点,但是对我来说还行(反正总是要重装的)。
顺便附上一篇nodejs安装及环境变量配置教程,算是比较全的啦